†Lastly, beware of dark patterns and add-ons. As nicely as being a fantastic device for creating displays, Keynote – particularly its Magic Move transition – is one of the ways to rapidly animate your designs and talk your ideas. Fluid is an intuitive tool to build speedy prototypes and work up designs.
In all instances research helps guide the steps designers take as they construct their contributions. However, the knowledge UI and UX designers are in search of could be very different.
Prototyping and creating interactions is really easy. If you are a giant React fan, then look no further as you can design and code in sync. Besides being a great device, there's a sturdy neighborhood of designers behind Framer X offering UI assets and kits.
Now, this UI/UX design tool goes to assist us create lovely user interfaces as well as streamlining our consumer expertise. During this course, we'll use an actual freelance venture I'm engaged on.
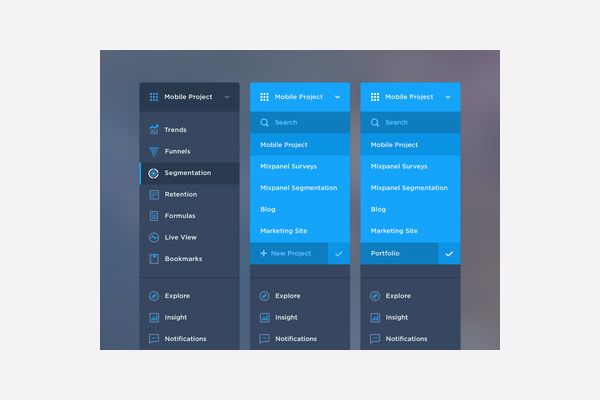
In order for any consumer to comfortably use an software, they have to be able to quickly and easily get from level A (entry point) to point B (where they carry out their task). That is why simple navigation via the user interface is so necessary. Additionally, maintaining the focus on the task at hand and limiting publicity to secondary capabilities improves usability.
The project needs both a web interface and a cellular app. So it will give you a very good understanding of tips on how to run your individual potential UX venture. And my course right here is aimed at individuals new to Design, and people skilled.

What is UX Design?

User Interface Design is a means of visually guiding the consumer via a product’s interface through interactive elements and throughout all sizes/platforms. As a visual and interactive designer, the UI function is essential to any digital interface and for customers a key element to trusting a brand. While the model itself isn't solely the responsibility of the UI designer, its translation to the product is. If you have a look at job posts for User Interface Design, you will principally find interpretations of the career that are akin to graphic design. Sometimes extending also to branding design, and even entrance finish development.
A great user interface designer may also validate their designs with new or present users, ensuring their proposed interface will help solve a problem, not create a brand new one. Have you ever wanted to be taught more about UI design? In this text, we’ll dive into the history of graphical user interfaces, and the way we arrived at modern-day interfaces. We’ll also cowl who’s answerable for designing interfaces and some fundamental rules of UI design. First, we'll go over the differences between UX and UI Design.
By using design patterns for instance we wouldn't have to reinvent the whell each single time attempting to unravel a particualar design downside. uigarage.net — every day UI inspiration & patterns for designers, builders to seek out inspiration, tools and the most effective resources in your project. Not to say risks shouldn’t be taken. UI designers want their interface designs to face out and be memorable.
More and extra design work shifts to digital every day. You've received to be taught the ropes, determine this complete "responsive" business, and practically re-build your portfolio to keep working in the area you like. I noticed UI designers as magical creatures who sprinkle mysterious design mud over any wireframe and make it shine. It seemed like some art faculty voodoo that was fully inaccessible to others – myself included.
Personally, I used Photoshop for years, but making the switch to Sketch was a no-brainer. When it involves UI design, Sketch is the one tool made precisely for that job, and using it felt like a breath of recent air after the Dark Ages of Photoshop. There isn't any different course that covers so extensively the abilities you have to design beautiful UI, in addition to the talents you need to be a great designer (and it’s more than just fairly photos– see unit VI).
This is the fourth and last course within the UI/UX Design Specialization, which brings a design-centric approach to consumer interface (UI) and person experience (UX) design, and presents sensible, skill-primarily based instruction centered around a visual communications perspective, quite than on one targeted on advertising or programming alone. This is the third course within the UI/UX Design Specialization, which brings a design-centric approach to user interface (UI) and consumer expertise (UX) design, and offers practical, talent-based mostly instruction centered round a visual communications perspective, rather than on one targeted on marketing or programming alone.
You find the recommendation on the market obscure, contradictory, and not really that helpful. Senior UX/UI Designer presently living in United Kingdom. I’m passionate about creating progressive digital solutions & assist in making better products. This assertion could be very true — especially when it comes to UI/UX design.
So a UX designer decides how the user interface works while the UI designer decides how the consumer interface appears. This is a really collaborative course of, and the 2 design teams tend to work intently together.
Dropbox’s freemium enterprise model requires the UX staff to achieve conversion KPI (key efficiency indicator). They must make use of UX methods to encourage free accounts to upgrade throughout the product journey.
First and foremost, they work carefully with marketers, enterprise analysts, and product groups to grasp user wants. UX and UI are equally necessary. No matter how stunning the UI is, without UX, customers would find the product ineffective and their underlying needs wouldn't be addressed. And with out an efficient and pleasing UI design, even nice UX would become obtuse. UX and UI design are equally essential in the making of successful products and deciding the inner mechanism of the again end and the exterior look of the entrance finish.
In order for any person to comfortably use an application, they must have the ability to rapidly and easily get from point A (entry point) to point B (the place they carry out their task). That is why easy navigation by way of the person interface is so necessary. Additionally, keeping the give attention to the task at hand and limiting exposure to secondary functions improves usability.
UI8
You can cover for design on your team. You can spiff up your facet-project’s interface, instead of finding/hiring a designer. You can translate designs to code with minimal problem, since you understand the aesthetic underpinnings. Obviously, this methodology just isn't rocket science and it’s nothing new…Although, I’ve found it the best and efficient way to improve UI/UX design abilities.
To practice recognizing these 10 guidelines of thumb, go forward and work by way of the train outlined within the attached file from the above section. Often confused with UX design, UI design is extra involved with the floor and general really feel of a design, whereas the latter covers the whole spectrum of the person expertise. One analogy is to image UX design as a vehicle with UI design as the driving console. In GUIs, you must create pleasing aesthetics and animations that convey your organization’s values and maximize usability.
It is also necessary to create patterns in language, structure and design all through the location to help facilitate effectivity. Once a person learns the way to do something, they need to be capable of switch that skill to different components of the location. Keep the interface simple. The greatest interfaces are almost invisible to the consumer. They avoid pointless parts and are clear in the language they use on labels and in messaging.
Critiques given by more experienced designers is the gold! Learn to receive constructive suggestions as that’s the only method you may improve as designer. UX design is particularly thinking about consumer expectations. All of the experiences and interactions that customers have had with every utility they’ve used of their lives have helped set their expectations for a way interfaces are imagined to work.
As a designer, you need to have the ability to critique the designs of your personal in addition to the work of others with well supported reasoning. Applying Nielsen and Molich’s 10 rules of thumb in evaluating interface design will allow you to recognize any potential points in addition to information you and your group in creating better experiences for your users. Here’s a worksheet so that you can follow with as you be taught the ability of recognizing whether or not or not these rules have been applied and when these guidelines have been violated. Finally, it’s time to enhance the website or app by additional implementing the 10 tips. Framer X is a really thrilling new design device that is certainly price a search for experienced UI designers who want more from their tools.
UX Designers. You can current designs as beautiful mockups that your coworkers will rally round. You can work with interfaces from idea to pixel-perfection.
Demonstrate visible design’s function in UI/UX by way of the creation of profitable design artifacts. By the end of this course, you will be able to describe and apply present greatest practices and conventions in UX design, and make use of the basic ideas of how UX design functions to shape an viewers's experience of a given body of content. The expertise gained throughout this course additionally forms a foundation for roles like content strategist, information architect, UX writer, UI engineer, product designer, and product proprietor. UX designers focus on the user journey, designing how customers interact with products or services. UX designers define a digital product’s optimum experience to ensure it’s participating and user friendly.
But like UX, it's simply and sometimes confused by the industries that employ UI designers – to the extent that totally different job posts will often discuss with the occupation as utterly various things. We designers are fairly often thought-about perfectionist — working very hard, for lengthy hours to make our designs look “pixel good†and fairly often not 100% glad with final result. In UI/UX design world there’s always room for progress and there’s always something that could possibly be improved — it’s interactive process and our job as designers is literelly never done! Remember although, you do not design for your self you design for the customers/prospects to resolve a particular downside/problems. With that being stated, when someone offers you constructive critique don't fell bad or offended due to it — it’s not about you so do not take it personally.
The major goal was to utterly move away from the concept presented on the positioning. Create a contemporary, bright and emotional design. Laith Wallace Advice, instruments and motivation for folks looking to start a profession in UX/UI.

Lead visit this web-siteFull Report Product Designer

To prevent users from making errors, Photoshop offers a brief description or label of the instruments when a user hovers over it to assist make sure users are utilizing the proper device for the duty at hand. An example of Photoshop mimicking the real world in terms and representations that their target users would perceive, is the place they design the knowledge construction and terminology to mirror the identical wording we might use on the earth of photography or print media. Familiar ideas and terms like RGB, Hue/Saturation/Brightness and CMYK are used to characterize color, while numerous instruments just like the dodge device and the burn software mimics a traditional darkroom technique for photographs.
There’s additionally a certain quantity of iterative evaluation involved in UX design. UX designers will create wireframe rendering of their interface interactions and get user suggestions. They’ll integrate this into their designs. It’s important for UX designers to have a holistic understanding of how customers choose to interact with their purposes.
This contains each screen, success message, loading graphic, error state, and default state. Sketch Together A channel devoted to all issues associated to User Experience and User Interface design. Sketch Sketch is the preferred design device for UX/UI designers.
Once the product or function ships, they’ll additionally learn from and refine their designs based on analytics. Where are users getting stuck? Where are they dropping off? Are they overwhelmed? Iterating based mostly on usability testing is imperative to a profitable person interface.
After defining the audience and their objectives, UX designers analyze market data, compare benchmarks, and conduct person testing and competitor analysis to create solutions that enhance the consumer expertise at every touchpoint. On the opposite hand, UI designers focus on format to thrill clients and entice them to take desired actions designed by their UX friends.
Almost 10 years in the past, Javier traveled to Barcelona to concentrate on cellular design, learning UX for apps since the first variations of iOS and Android. All his expertise was put into ‘Designing Mobile Apps’ a e-book he co-wrote. The repercussions of this project took him to make part of totally different design events and conferences around the globe, similar to Colombia 3.0, UX Spain, UX Sofia and different editions of Campus Party. Javier has taught design at ELISAVA and IED, the 2 most properly-known design faculties in Barcelona. Besides this, he has held and co-organised design workshops in additional than 15 international locations around the world, from Brazil to China.
Following the visual identity, style guides, and UI kits, UI designers create high-fidelity layouts with responsive tips, after which define animations and transitions. UX and UI design are fully different. Comparing them might suggest that they'll work independently with out affecting each other, however that’s not the case. UX and UI design each serve the very best consumer experience. UX defines the place an audience desires to go and UI helps them get there.
You will need a replica of Adobe XD 2019 or above. A free trial may be downloaded from Adobe.
Check out this great step-by-step guide by senior UI designer and course author Eric Bieller, and this evaluation of career paths in UX design by Terri Rodriguez-Hong, a former CareerFoundry student who now works at Visa as a UX designer. Well, okay most likely yes to the latter, but a determinate NO to the rest. Below is a breakdown of what we’re going to cover on this article. Read on to study what the terms “UX†and “UI†mean, which of the two areas of design are higher paid, and tips on how to turn out to be a UX designer or UI designer. Some students come into Learn UI Design needing to concentrate on, say, typography.
Throughout the course I’ll invite you to participate in an actual-life freelance project which I’m working on. It’s a project that requires a recent web site and mobile app interface. This will put together you for dealing with real world projects if you select to move in the direction of a UX/UI profession path.